H html, Γλώσσα Σήμανσης Υπερκειμένου είναι η κύρια γλώσσα σήμανσης για τις ιστοσελίδες, και τα στοιχεία της είναι τα βασικά δομικά στοιχεία των ιστοσελίδων. Η HTML γράφεται υπό μορφή στοιχείων HTML τα οποία αποτελούνται από ετικέτες (tags), οι οποίες περικλείονται μέσα σε σύμβολα «μεγαλύτερο από» και «μικρότερο από» (για παράδειγμα
<html>), μέσα στο περιεχόμενο της ιστοσελίδας. Οι ετικέτες HTML συνήθως λειτουργούν ανά ζεύγη (για παράδειγμα <h1> και </h1>), με την πρώτη να ονομάζεται ετικέτα έναρξης και τη δεύτερη ετικέτα λήξης (ή σε άλλες περιπτώσεις ετικέτα ανοίγματος και ετικέτα κλεισίματος αντίστοιχα). Ανάμεσα στις ετικέτες, οι σχεδιαστές ιστοσελίδων μπορούν να τοποθετήσουν κείμενο, πίνακες, εικόνες κλπ. Ο σκοπός ενός web browser είναι να διαβάζει τα έγγραφα HTML και τα συνθέτει σε σελίδες που μπορεί κανείς να διαβάσει ή να ακούσει. Ο browser δεν εμφανίζει τις ετικέτες HTML, αλλά τις χρησιμοποιεί για να ερμηνεύσει το περιεχόμενο της σελίδας. Τα στοιχεία της HTML χρησιμοποιούνται για να κτίσουν όλους του ιστότοπους. Η HTML επιτρέπει την ενσωμάτωση εικόνων και άλλων αντικειμένων μέσα στη σελίδα, και μπορεί να χρησιμοποιηθεί για να εμφανίσει διαδραστικές φόρμες. Παρέχει τις μεθόδους δημιουργίας δομημένων εγγράφων (δηλαδή εγγράφων που αποτελούνται από το περιεχόμενο που μεταφέρουν και από τον κώδικα μορφοποίησης του περιεχομένου) καθορίζοντας δομικά σημαντικά στοιχεία για το κείμενο, όπως κεφαλίδες, παραγράφους, λίστες, συνδέσμους, παραθέσεις και άλλα. Μπορούν επίσης να ενσωματώνονται σενάρια εντολών σε γλώσσες όπως ηJavaScript, τα οποία επηρεάζουν τη συμπεριφορά των ιστοσελίδων HTML. Οι Web browsers μπορούν επίσης να αναφέρονται σε στυλ μορφοποίησης CSS για να ορίζουν την εμφάνιση και τη διάταξη του κειμένου και του υπόλοιπου υλικού. Ο οργανισμός W3C, ο οποίος δημιουργεί και συντηρεί τα πρότυπα για την HTML και τα CSS, ενθαρρύνει τη χρήση των CSS αντί διαφόρων στοιχείων της HTML για σκοπούς παρουσίασης του περιεχομένου. π
Αρχίζοντας λοιπόν θα χρειαστεί να κατεβάσετε ένα εργαλείο στον ηλεκτρονικό υπολογιστή σας έτσι ώστε να αρχίσετε να κάνετε πράξη και να αρχίσετε να μαθαίνετε βήμα βήμα τον html κώδικα. Το εργαλείο αυτό υπάρχει δωρεάν στο διαδίκτυο είναι το NOTEPAD++ είναι ένα εργαλείο για οποιαδήποτε γλώσσα. Ο Γενικός κανόνας που πρέπει να ακολουθούμε πάντα είναι:
Με ότι ανοίγουμε κλείνουμε μετά
Όπως βλέπετε και στην παρακάτω εικόνα οι ετικέτες είναι ανα ζεύγη για παράδειγμα για την html ετικέτα η έναρξη γίνεται με τον τρόπο που βλέπετε στο παρακάτω μαύρο βελάκι που λέει ανοίγουμε και η ΄λήξη της html ετικέτας γίνεται όπως βλέπετε στο μαύρο βελάκι στην παρακάτω εικόνα που λέει "κλείνουμε" το ίδο ισχύει και για την ετικέτα head, title, body όπως βλέπετε στην παρακάτω εικόνα.
Καλό είναι γενικά να ξέρετε ότι όταν αποθηκεύουμε σε notepad κάποιο αρχείο για αρχή να το ονομάσουμε index ή default ή home.
ΚΕΦΑΛΙΔΕΣ
Οι κεφαλίδες σε μια σελίδα είναι πολύ σημαντικές όχι μόνο για την μορφοποίηση της αλλά και γενικά για το seo της σελίδας σας. Οι κεφαλίδες στην html συμβολίζονται hx όπου χ βάζουμε τον αριθμό απο 1 μέχρι 6. και συμβολίζονται ως εξής: h1, h2, h3, h4, h5 ,h6. Οι αριθμοί είναι τα μεγέθη κεφαλίδας με h1 το μεγαλύτερο. Ακόμα πρέπει να τονίσουμε ότι οι κεφαλίδες αλλάζουν μόνες τους σειρά οπότε δεν χρειάζεται η ετικέτα αλλαγής σειράς γνωστή ως brake row. Θα δούμε και παρακάτω την συγκεκριμένη ετικέτα. Ένα ακόμα που πρέπει να γνωρίζεται είναι ότι οι κεφαλίδες τοποθετούνται πάντα μέσα στο body όπως βλέπετε και στην παρακάτω εικόνα.
ΣΤΟΙΧΙΣΗ ΑΝΤΙΚΕΙΜΕΝΟΥ ΤΙΤΛΟΥ
Η στοίχιση ενός αντικειμένου (για τίτλο) γίνεται με τον εξης τρόπο
<h1 align="center">Το center το βάζουμε για τοποθέτηση αντικειμένου στο κέντρο ή right για τοποθέτηση αντικειμένου δεξιά ή default όταν θέλουμε να είναι αριστερά.
ΑΛΛΑΓΗ ΓΡΑΜΜΗΣ
Η αλλαγή γραμμής ή brake row γίνεται με την ετικέτα
<br>
ΠΑΡΑΓΡΑΦΟΙ
Εάν το κείμενο το γράψουμε χωρίς παραγραφοποίηση τότε στην σελίδα που φτιάχνουμε από το μηδέν θα έχει προβλήματα αργότερα. Καλό είναι να χρησιμοποιούμε παραγράφους. Οι παράγραφοι γίνονται με την ετικέτα p
<p> εδώ γράφουμε το κείμενο μας </p>
Δεν ξεχνάμε ποτέ ότι ανοίγουμε το κλείνουμε μετά. Εδώ πρέπει να τονίσουμε ότι δεν βάζουμε ποτέ την εντολή <br> μέσα σε μια παράγραφο είναι λάθος εάν την τοποθετήσουμε μετά το κλείσιμο της παραγράφου μας </p> τότε αφήνουμε μια γραμμή επιπλέον.
Αλλαγή στοίχισης παραγράφου
Η αλλαγή στοίχισης παραγράφου γίνεται με τον εξής τρόπο
<p align ="right"> εδώ βάζουμε το κείμενο μας </p>
Τώρα όπου right είναι για στοίχιση κειμένου δεξιά ή βάζουμε default για στοίχιση αριστερά ή βάζουμε center για στοίχιση στο κέντρο ή βάζουμε justify για πλήρη στοίχιση του κειμένου μας.
Ωστόσο εάν για παράδειγμα έχετε κάνει τα βήματα μέχρι εδώ και τα έχετε εφαρμόσει στο notepad++ και αποθηκεύσατε το αρχείο σας σε html και προσπαθήσετε να το ανοίξετε για να το προβάλετε σε ένα Browser δεν θα δείτε το κείμενο που γράψατε αλλά στην θέση του θα δείτε κάτι σύμβολα και όχι κείμενο ακόμα. Αυτό γίνεται γιατί δεν έχουμε κάνει ένα βασικό βήμα. που είναι το παρακάτω
ΕΛΛΗΝΙΚΑ ΚΑΙ ΑΛΛΕΣ ΓΛΩΣΣΕΣ ΣΕ HTML
Για να αναγνωρίζει ελληνικά και άλλες γλώσσες χρειάζεται να ενσωματώσουμε στη σελίδα που κατασκευάζουμε το παρακάτω
<meta http-equir="content-type" content="text/html; charset= UTF-8/>
και το τοποθετούμε μέσα στην ετικέτα head όπως βλέπετε και στην παρακάτω εικόνα

συνεχίζοντας θα μάθουμε και άλλες μορφοποιήσεις κειμένου στην συνέχεια θα δούμε την έντονη την πλάγια και την υπογράμμιση ενός κειμένου σε html.
ΕΝΤΟΝΗ - ΠΛΑΓΙΑ - ΥΠΟΓΡΑΜΜΙΣΗ ΚΕΙΜΕΝΟΥ
Θα δούμε παρακάτω αναλυτικά την έντονη γραφή, την πλάγια γραφή και την υπογράμμιση ενός κειμένου. Αυτό που πρέπει να γνωρίζουμε για αρχή είναι ότι οι παρακάτω ετικέτες μπαίνουν μόνο στο body. Όπου b είναι η έντονη γραφή bold, όπου i είναι η πλάγια γραφή και όπου u η υπογράμμιση του κειμένου.
<b> εδω βάζουμε το κείμενο που θέλουμε με έντονη γραφή </b><i> εδω βάζουμε το κείμενο που θέλουμε με πλάγια γραφή </i><u> εδω κείμενο που θέλουμε για υπογράμμιση </u>
Εδώ πρέπει να τονίσουμε ότι στον html 5 στην ετικέτα b έγινε αντικατάσταση με την ετικέτα strong δηλαδή εάν η σελίδα που φτιάχνουμε θέλουμε να είναι σε html 5 αντικαθιστούμε το b με strong
ΜΕΓΕΘΟΣ ΓΡΑΜΜΑΤΟΣΕΙΡΑΣ
Σε αυτή την περίπτωση θα χρησιμοποιήσουμε την ετικέτα font και για να ορίσουμε το μέγεθος της γραμματοσειράς χρησιμοποιούμε την ιδιότητα size. Η ιδιότητα size παίρνει τιμές από το 1 μέχρι το 7. Όπως θα δείτε και στην παρακάτω φωτογραφία
Για παράδειγμα λοιπόν θα χρησιμοποιούμε το μέγεθος 4 έτσι θα είναι η εξής:
<font size= "4"> το κείμενό μας </font>
ΣΤΥΛ ΓΡΑΜΜΑΤΟΣΕΙΡΑΣ
Το στυλ της γραμματοσειράς αλλάζει ως εξής: Μετά το font που γράψαμε στο παραπάνω παράδειγμα βάζουμε την ιδιότητα face. Αυτό που πρέπει να θυμόμαστε εδώ είναι ότι το face είναι ιδιότητα του font. για παράδειγμα δείτε παρακάτω
face = "Arial"face = "Tahoma"face = "Verdana"
Έτσι λοιπόν από το παραπάνω παράδειγμα μας εάν θέλουμε να προσθέσουμε και το στυλ arial τότε σε html θα είναι ως εξής;
και η τελική του μορφή θα είναι όπως παρακάτω
<font face="Arial" size= "4"> το κείμενό μας </font>
ΧΡΩΜΑ ΓΡΑΜΜΑΤΟΣΕΙΡΑΣ
Σε αυτή την περίπτωση θα χρησιμοποιήσουμε το παράδειγμα του στυλ γραμματοσειράς και θα συνδυάσουμε το μέγεθος το στυλ και το χρώμα. Αυτό που πρέπει να θυμόμαστε είναι ότι τοποθετείται μετά την ιδιότητα size και γράφουμε για παράδειγμα την ιδιότητα color. Υπάρχουν δυο τρόποι για τα χρώματα είτε να το γράψετε με την ονομασία του ονόματος και ο δεύτερος τρόπος είναι τα χρώματα με τους κωδικούς τους. Δηλαδή τα χρώματα RGB που γενικά θα σας πούμε για αυτό στηρίζεται σε 3 χρώματα το κόκκινο, το πράσινο, και το μπλε και η κλίμακα είναι από 0-255 συνδυάζοντας τις τιμές αυτές μπορείτε να φτιάξετε οποιοδήποτε χρώμα θέλετε. Για παράδειγμα θα έχετε δει το 000000 το χρώμα αυτό είναι το μαύρο ή άλλο παράδειγμα το ffffff είναι το λευκό. Μπροστά από κάθε κωδικό καλό είναι να βάζετε το σύμβολο #
Έτσι λοιπόν από το παραπάνω μας παράδειγμα εάν θέλουμε να προσθέσουμε και το χρώμα μπλε κάνουμε το εξής:
και η τελική του μορφή θα είναι όπως το παρακάτω
<font face="Arial" size= "4" color= "blue"> το κείμενό μας </font>
ΑΛΛΑΓΗ ΦΟΝΤΟΥ (ΧΡΩΜΑ)
Εδώ θα δούμε πώς μπορούμε να αλλάξουμε χρώμα στο φόντο μας. ακολουθούμε τα βήματα της παρακάτω εικόνας. Στο παρακάτω παράδειγμα θέλουμε το φόντο μας να έχει μπλε χρώμα
ΣΧΟΛΙΑ ΣΕ HTML
Πολλές φορές θα χρειαστείτε να γράψετε κάποια σχόλια όταν μορφοποιείτε μια σελίδα. Τα σχόλια δεν είναι ορατά στην σελίδα σας αλλά βοηθάνε αυτούς που επεξεργάζονται το κώδικα της σελίδας.. Αυτό που πρέπει να γνωρίζουμε για τα σχόλια είναι ότι δεν πρέπει να τα τοποθετούνται μέσα στις ιδιότητες της ετικέτας αλλά μετά ή πριν την ετικέτα
<!--Εδώ βάζουμε το σχόλιο μας-->
ΦΟΡΜΕΣ FORMS
Μια Φόρμα στο διαδίκτυο είναι μια ιστοσελίδα η οποία επιτρέπει στον χρήστη να εισάγει δεδομένα τα οποία στην συνέχεια στέλνονται στον απομακρυσμένο εξυπηρετητή φιλοξενίας ιστοσελίδων για επεξεργασία. Οι διαδικτυακές φόρμες αναπαριστούν τις τυπωμένες φόρμες ερωτημάτων ή τις φόρμες βάσεων δεδομένων μιας και οι χρήστες καλούνται να συμπληρώσουν κείμενο, να απαντήσουν σε ερωτήσεις πολλαπλών επιλογών κλπ. Συχνή είναι η χρήση των φορμών αναζήτησης όπου ο χρήστης βάζοντας ένα κείμενο αναζητά πληροφορίες σε μια ιστοσελίδα. Μια
φόρμα σε XHTML ή HTML είναι
η πιο διάσημη μορφή φόρμας που υπάρχει
στο διαδίκτυο.
Στην παρακάτω εικόνα θα δείτε ένα παράδειγμα μιας φόρμας
Τα
παρακάτω στοιχεία αποτελούν την είσοδο
χρήστη σε μια φόρμα:
- Πεδίο εισόδου (input field).
- Είσοδος κειμένου (text input) — ένα απλό κουτί κειμένου όπου επιτρέπει είσοδο κειμένου μιας γραμμής (μια παραλλαγή του κουτιού κειμένου είναι το κουτί όπου ζητείται ο κωδικός πρόσβασης όπου το κείμενο που εισάγεται παρουσιάζεται καμουφλαρισμένο είτε με κενά είτε με σύμβολα όπως ο χαρακτήρας αστερίσκος *).
- Κουτί επιλογής (checkbox)
- Κουτί με πολλαπλές επιλογές (radio box)
- Αρχείο - επιλογή αρχείου για ανέβασμα
- Επιλογή καθαρισμού επιλογών (reset button) - όταν επιλέγεται επιστρέφουν όλες οι τιμές στις αρχικές προκαθορισμένες.
- Αποστολή (submit) — ένα κουμπί όπου λέει στον φυλλομετρητή να τρέξει μια ενέργεια στην φόρμα (συνήθως γίνεται αποστολή των εισαχθέντων στοιχείων στον απομακρυσμένο εξυπηρετητή ιστοσελίδων)
- Περιοχή κειμένου (textarea) — μοιάζει με το πεδίο εισόδου αλλά επιτρέπει περισσότερες γραμμές κειμένου να εισαχθούν ή να παρουσιαστούν στον φυλλομετρητή.
- Επιλογή λίστας - κατεβατό επιλογών (drop-down list) - παρουσιάζει μια λίστα με αντικείμενα από τα ο χρήστης μπορεί να επιλέξει στην φόρμα.π
Εάν θέλουμε να έχουμε στα radio button ή στα checkbox κάποια προεπιλογή τότε χρησιμοποιούμε το παρακάτω για προεπιλογή
checked ="checked"
ΛΙΣΤΕΣ
Οι λίστες (order list) χωρίζονται σε δυο κατηγορίες στις αριθμημένες λίστες και στις μη αριθμημένες λίστες ή με κουκκίδες. Στις αριθμημένες λίστες η ετικέτα που χρησιμοποιούμε είναι η <ol>. Παρακάτω θα δείτε ένα παράδειγμα αριθμημένης λίστας
Στις μη αριθμημένες ή με κουκκίδες λίστες (unordered list) χρησιμοποιούμε την ετικέτα <ul>. Όπως στο παρακάτω παράδειγμα.
Για να έχουμε αρίθμηση abc ή ABC ή i,ii,iii τότε κάνουμε το εξής χρησιμοποιούμε την ιδιότητα type στην ετικέτα ol όπως βλέπετε στο παρακάτω παράδειγμα
<ol type ="Ι">
και κάθε φορά όπου I βάζουμε το αντίστοιχο που θέλουμε για την αρίθμηση μας (πχ. Α, a,I,i). Ακόμα πρέπει να τονίσουμε εδώ όταν θέλουμε γενικά η αρίθμηση μας να ξεκινάει από άλλο νούμερο και όχι το 1 για παράδειγμα κάνουμε το εξής στην ετικέτα <ol> βάζουμε την ιδιότητα start
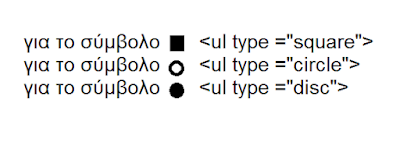
<ol type="I start="2">Ακόμη εδώ πρέπει να τονίσουμε οτι όταν θέλουμε να αλλάξουμε την κουκκίδα στις μη αριθμημένες λίστες τότε κάνουμε το εξής:
ΓΡΑΜΜΕΣ
Για να δημιουργήσουμε μια γραμμή χρησιμοποιούμε την ετικέτα <hr>. Η γραμμή αυτή θα είναι οριζόντια και δεν κλείνει και δεν ανοίγει. Το μήκος της γραμμής width μπορούμε να το ορίσουμε σε επι % ή σε Pixel . Για παράδειγμα δείτε παρακάτω
<hr width ="50%">Για αλλαγή χρώματος κάνουμε το ίδιο όπως είχαμε πει και πιο πάνω για ο χρώμα. Για την αλλαγή πάχους γραμμής χρησιμοποιούμε την ιδιότητα size. Δείτε το παρακάτω παράδειγμα (οι τιμές για το size είναι σε pixel)
<hr width ="50%" size ="5">
ΥΠΕΡΣΥΝΔΕΣΜΟΙ (links)
Διασυνδέσεις ή υπερσύνδεσμοι ή links ή hyperlinks είναι οι "συνδέσεις" μεταξύ διαφόρων ιστοσελίδων. Υπερσύνδεσμοι μπορεί να είναι εικόνες, κουμπιά,κείμενο. Για να κάνουμε υπερσύνδεσμο ένα κείμενο χρησιμοποιούμε την εξής ετικέτα:
<a href ="url">το κείμενο μας </a>
Όπου url βάζουμε το σύνδεσμο μας για παράδειγμα http://easyandcheap.blogspot.gr παρακάτω θα δείτε αναλυτικά το παραπάνω παράδειγμα.
Εδώ θα δούμε πώς μπορούμε να κάνουμε link ένα e-mail. Ωστόσο είναι καλύτερα να το αποφύγετε αυτό για το spam στο site σας. Παρακάτω θα δείτε τον τρόπο με τον οποίο το email σας γίνεται υπερσύνδεσμος:
Η εντολή alt χρησιμοποιείτε σαν κείμενο και περιγράφουμε την εικόνα είναι αρκετά χρήσιμο γιατί ανεβάζει πιο εύκολα την σελίδα μας στις μηχανές αναζήτησης.
Είναι το τετράγωνο border γύρω από την εικόνα σας
vertical Vspace
Horizontial Uspace
Είναι η απόσταση της εικόνας από το κείμενο, είναι ένα ιδεατό περίγραμμα γύρω από την εικόνα για να μην "κολλάει" η εικόνα με το κείμενο. Για να το καταλάβετε δείτε την παρακάτω εικόνα
Εδώ πρέπει να αναφέρουμε πώς γίνεται και το "κεντράρισμα" ενός κειμένου μέσα σε ένα πίνακα. Κάνουμε το εξής: Βάζουμε την ιδιότητα align μέσα στην ετικέτα Table. Όπως βλέπετε και στο παρακάτω παράδειγμα.
Το cellpadding αφήνει έναν νοητό χώρο γύρω γύρω από το κελί μας με μέγεθος σε Pixel, είναι μια ιδιότητα του πίνακα και μπαίνει στο <table>. Η ιδιότητα cellspacing αφήνει χώρο εξωτερικά των κελιών μας σε pixel. Και αυτή η ιδιότητα μπαίνει μέσα στην ετικέτα <table>. Με λίγα λόγια είναι ένα κενό μεταξύ των κελιών. Όπως βλέπετε και στην παρακάτω εικόνα.
Εάν τώρα θέλουμε να ανοίγει σε μια νέα καρτέλα τότε θα χρειαστεί να προσθέσουμε κάτι στο παραπάνω, θα πρέπει να δημιουργήσουμε μια κενή σελίδα για να ανοίξει ο σύνδεσμος μας. Σε αυτή την περίπτωση θα χρησιμοποιήσουμε την ιδιότητα target. Όπως βλέπουμε και στο παρακάτω παράδειγμα:
<a href ="url" target ="blank"> το κείμενο μας<a/>Για να κάνουμε link ένα αρχείο, για παράδειγμα ένα έγγραφο, ένα μουσικό αρχείο, ένα βίντεο, τότε κάνουμε όπως βλέπουμε στην παρακάτω εικόνα
Εδώ θα δούμε πώς μπορούμε να κάνουμε link ένα e-mail. Ωστόσο είναι καλύτερα να το αποφύγετε αυτό για το spam στο site σας. Παρακάτω θα δείτε τον τρόπο με τον οποίο το email σας γίνεται υπερσύνδεσμος:
<a href ="mailto:xxx@yyy">email</a>
<p> <a href ="mailto:xxx@yyy? subject =κείμενο">κείμενο</a></p>
ΕΙΚΟΝΕΣ
Οι εικόνες μπορεί να είναι αρχεία jpg, png, gif κλπ. Ο κώδικας που χρησιμοποιούμε για μια εικόνα σε html είναι
<imgsrc ="file.png ή url εικόνας" >Για να κάνουμε rescale εικόνας κάνουμε το εξής:
<img src="εδώ βάζουμε αρχείο εικόνας" width="εδώ το μήκος" height="εδώ το ύψος">Για να κάνουμε στοίχιση της εικόνας
<img src= "file.png" align="right"Εντολή ALT
Η εντολή alt χρησιμοποιείτε σαν κείμενο και περιγράφουμε την εικόνα είναι αρκετά χρήσιμο γιατί ανεβάζει πιο εύκολα την σελίδα μας στις μηχανές αναζήτησης.
<ahref ="file.png" alt ="το κείμενο εδώ"Εντολή Border
Είναι το τετράγωνο border γύρω από την εικόνα σας
border ="τιμή" η τιμή είναι σε PixelΙδιότητες
vertical Vspace
Horizontial Uspace
Είναι η απόσταση της εικόνας από το κείμενο, είναι ένα ιδεατό περίγραμμα γύρω από την εικόνα για να μην "κολλάει" η εικόνα με το κείμενο. Για να το καταλάβετε δείτε την παρακάτω εικόνα
vspace="τιμή σε pixel"
uspace="τιμή σε pixel"
ΠΙΝΑΚΕΣ
Με τους πίνακες μπορούμε να οργανώσουμε την δομή της σελίδας μας καθώς και να παρουσιάσουμε τα δεδομένα μας χωρίζεται σε γραμμές, στήλες και κελιά. Εδώ πρέπει να τονίσουμε ότι μπαίνουν στο body. Οι πίνακες οριοθετούνται με την ετικέτα table. Ένα παράδειγμα πίνακα θα δείτε στην παρακάτω εικόνα:
Το tr σημαίνει table row , γραμμή πίνακα και το Td δηλώνει το κελί table data. Οι ιδιότητες του Table μπαίνουν μέσα στην ετικέτα έναρξης του <table>, όπως έχουμε αναφέρει και σε άλλες ετικέτες παραπάνω.παράδειγμα
<table width ="50%" height ="150" >
Εάν τώρα για παράδειγμα θέλουμε να αλλάξουμε το πλάτος του κελιού βάζουμε την ιδιότητα width μέσα στην <td>. Παράδειγμα:
<td width ="30% ">Δύο ακόμη ιδιότητες των κελιών είναι το Colspan και το rowspan. Που δηλώνουν το εξής; Η ιδιότητα colspan μας αναφέρει σε πόσες στήλες το κελί μας θέλει να εκτείνεται. Και η ιδιότητα rowspan σε πόσες γραμμές να εκτείνεται το κελί μας.
Εδώ πρέπει να αναφέρουμε πώς γίνεται και το "κεντράρισμα" ενός κειμένου μέσα σε ένα πίνακα. Κάνουμε το εξής: Βάζουμε την ιδιότητα align μέσα στην ετικέτα Table. Όπως βλέπετε και στο παρακάτω παράδειγμα.
<table aligh ="center">Οι ιδιότητες cellspacing, cellpadding.
Το cellpadding αφήνει έναν νοητό χώρο γύρω γύρω από το κελί μας με μέγεθος σε Pixel, είναι μια ιδιότητα του πίνακα και μπαίνει στο <table>. Η ιδιότητα cellspacing αφήνει χώρο εξωτερικά των κελιών μας σε pixel. Και αυτή η ιδιότητα μπαίνει μέσα στην ετικέτα <table>. Με λίγα λόγια είναι ένα κενό μεταξύ των κελιών. Όπως βλέπετε και στην παρακάτω εικόνα.
Τέλος η κατακόρυφη στοίχιση είναι valign="top" ή "middle" ή "bottom".
Πώς μπορούμε να μάθουμε βασική html σε λίγο χρόνο
 Reviewed by TipsNow
on
Ιανουαρίου 31, 2016
Rating:
Reviewed by TipsNow
on
Ιανουαρίου 31, 2016
Rating:
 Reviewed by TipsNow
on
Ιανουαρίου 31, 2016
Rating:
Reviewed by TipsNow
on
Ιανουαρίου 31, 2016
Rating:

















Δεν υπάρχουν σχόλια:
Σας ευχαριστούμε πολύ